Contemplate dual-channel system
objective
The objective of this project was to design and prototype a multi-channel system focusing on helping solve a common overarching problem. Our group chose to address the problem of food waste, with a “smart kitchen” system consisting of a mobile application, working in conjunction with an iPad-like device attached to a smart refrigerator.
Context:
Fictional project created for HCI430: Prototyping & Implementation at DePaul University
TEAMMATES:
Brett Barclay, Mrunmayee Datar, Maia Heard
METHODS & TOOLS:
Competitive Analysis, Axure RP 9
role:
UI/UX Design, Competitive Analysis, Logo Design
personas [define]
In order to define users and help us define the system needs and capabilities, we created two personas:
COMPETITIVE ANALYSIS
As part of our process, we looked up similar systems in the space of smart kitchen appliances, or products aimed to diminish food waste. Seeing as we wanted to aim for a unified smart kitchen system, in order to best assess the competitors, I separated the systems into smart fridges, and smart pantries. I came up with some key features such a system might need and rated the competitors on a three step scale: 1) they had the feature and it was effective 2) they had the feature but the implementation was lacking, and 3) they did not have the feature at all.
Conceptual Design [IDEATE]
What does the system do?
The user will be able to edit, add, and remove items, weights, expiration dates. This will help users track and eliminate their food waste, as well as assist users in planning meals and grocery shopping.
The user will also be able to place orders and set rules for notifications.
The user can add or remove recipes to get suggestions personalized to their tastes and dietary restrictions.
What problems does the system solve?
On average, Americans waste a pound of food per day which equates to approximately $1,500 annually, per person, on food purchased that never gets consumed. The population wastes food for a myriad of reasons, but the main drivers behind food waste are an inability for the average consumer to keep a mental inventory of “Best By” dates, not knowing what they can cook with the ingredients that they have on hand, and an inability to effectively develop grocery lists. Contemplate was designed to solve these issues and prevent food waste by:
• Alerting the user when a food item is going to pass it’s “Best By” date
• Suggesting recipes based on current inventory and soon-to-expire foods
• Aiding in the creation of a grocery list and ordering groceries for delivery
• Providing targeted coupons based on past purchases
• Making the user cognizant of the amount of food that they’ve prevented from going to waste.
HOW will the system function? how might users interact with the system?
The system will work in conjunction with weight sensing shelves, as well as NFC tags on products. An NFC reader will be located at both the fridge door, as well as the pantry/cupboard door, and will automatically scan the tags as a user stocks an item. Manufacturers will be brought on board to tag their items with these special tags, in exchange for advertising, since users will be encouraged to buy tagged items by the application. Additionally, there will be cameras so that users can view their current inventory in case they have items that do not have NFC tags. User will have options to input items which may not have tags, so they can still see the inventory in the system. To assist with food waste reduction, there will be an expiration system in which the user inputs the date a perishable item is bought/opened etc, the system will use this information and a database of product freshness times to send the user notifications about upcoming expirations, suggest recipes with those items, and order more (making sure order options/notifications gently question user habits, taking into account if user wasted type of food before and how often).
Branding & Conceptual Design [IDEATE]
Branding for Contemplate was developed via a mood board, with the style guide below indicating the final Contemplate look and feel:
mid-fi Wireframes [IDEATE]
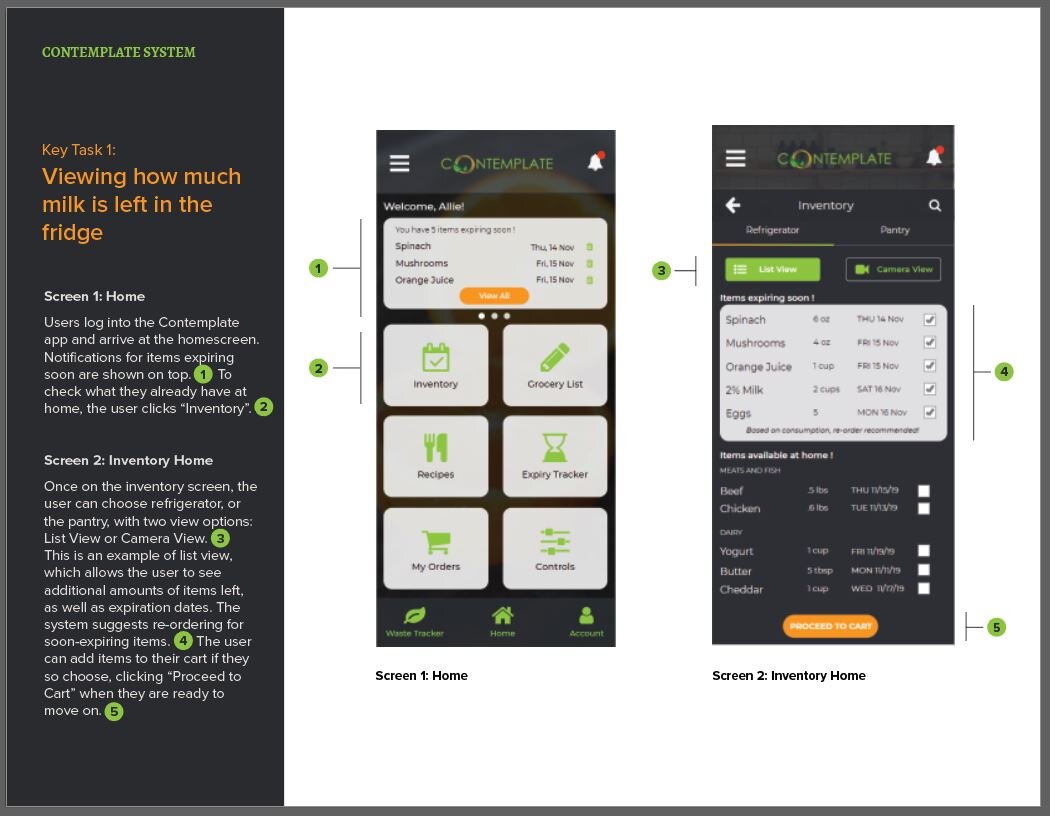
Task 1: View how much milk you have left
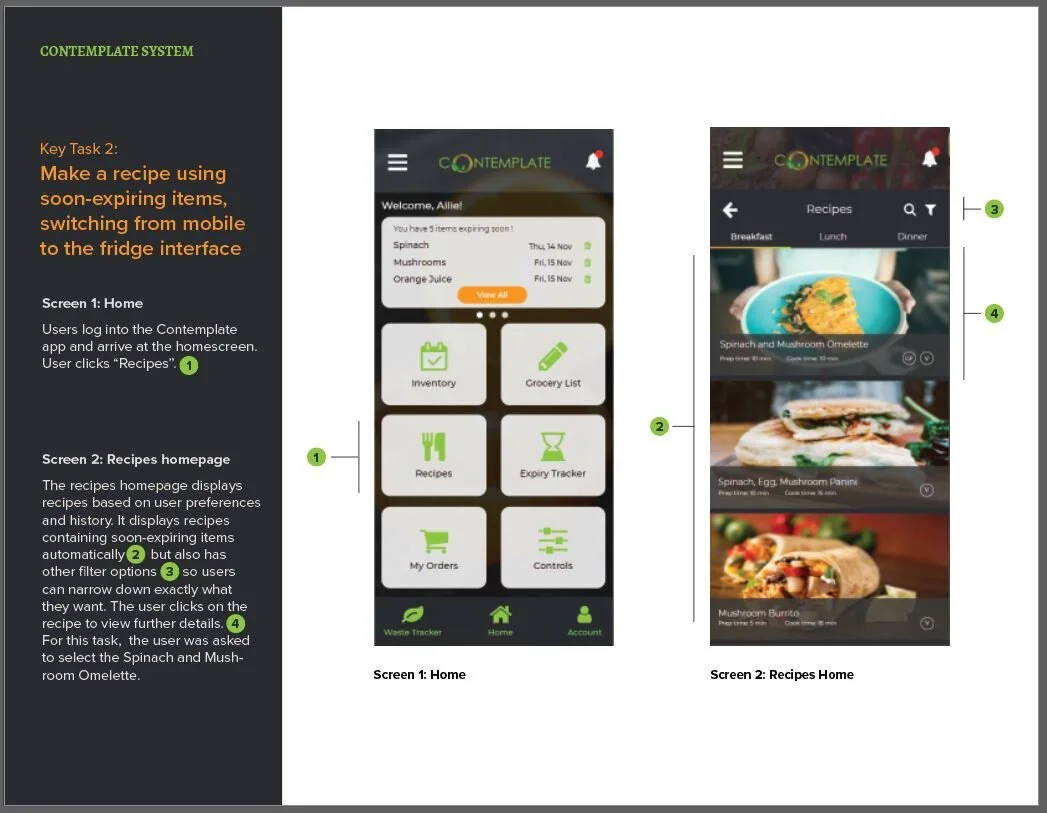
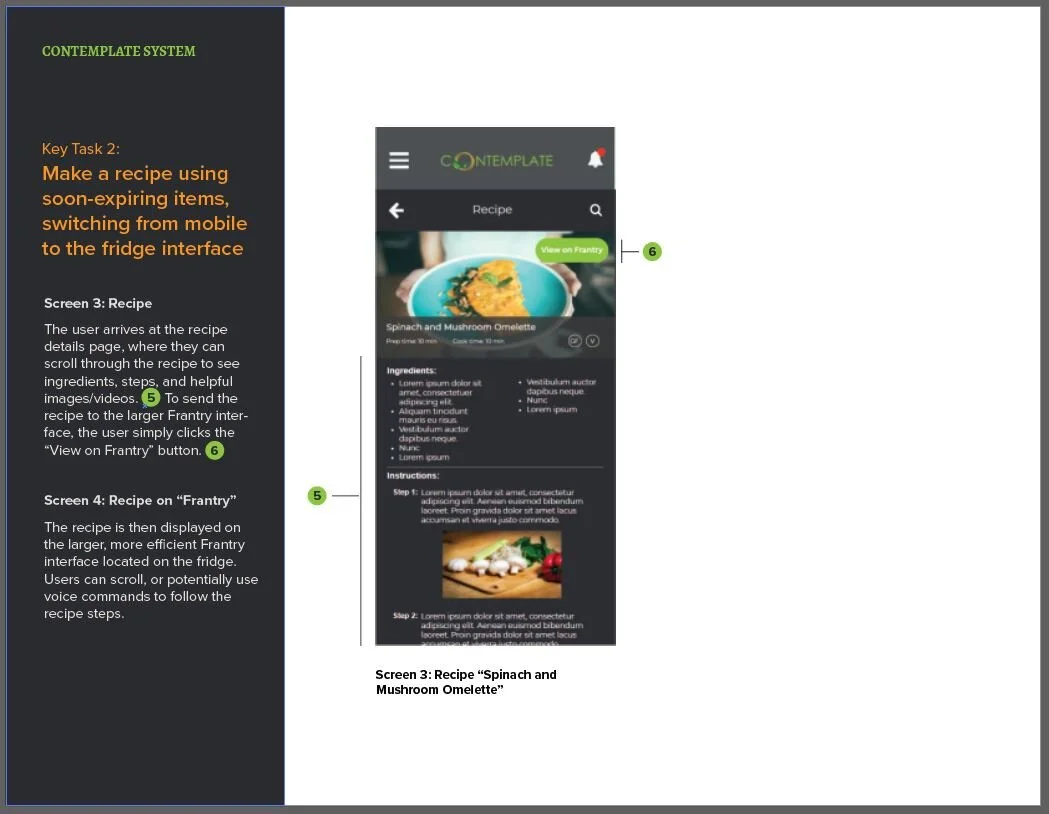
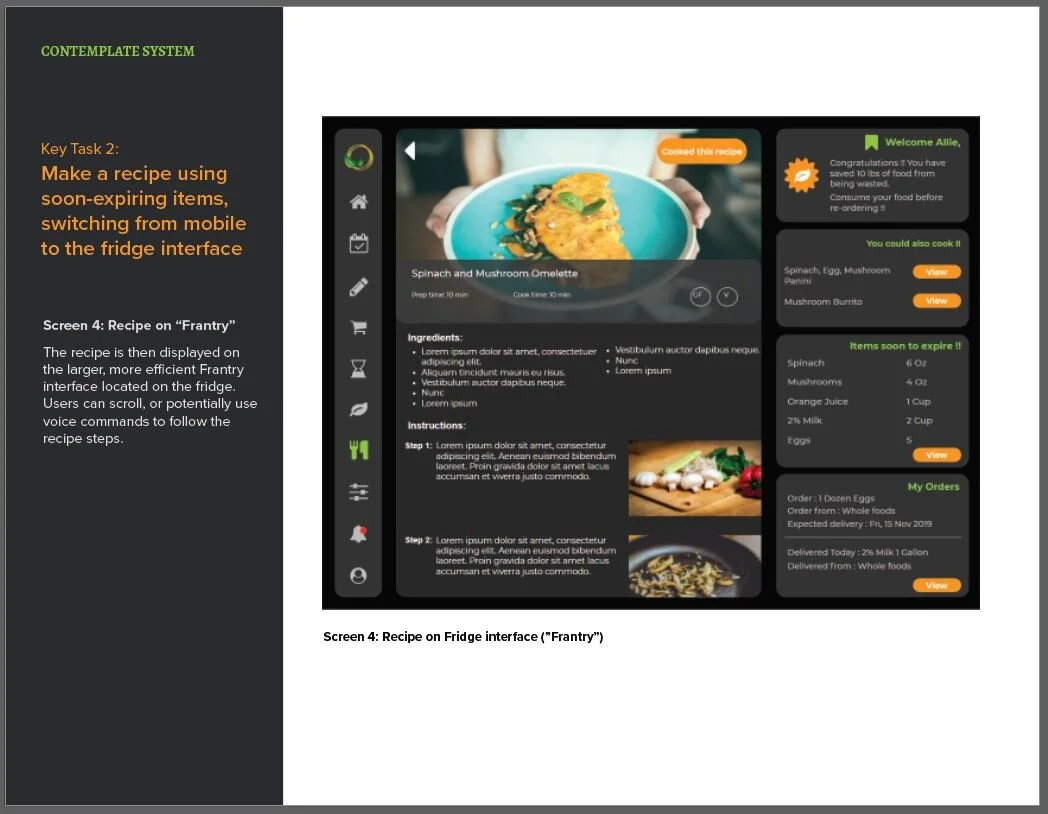
Task 2: Make a Spinach and Mushroom Omelette using soon-expiring items, switching from mobile to the Frantry
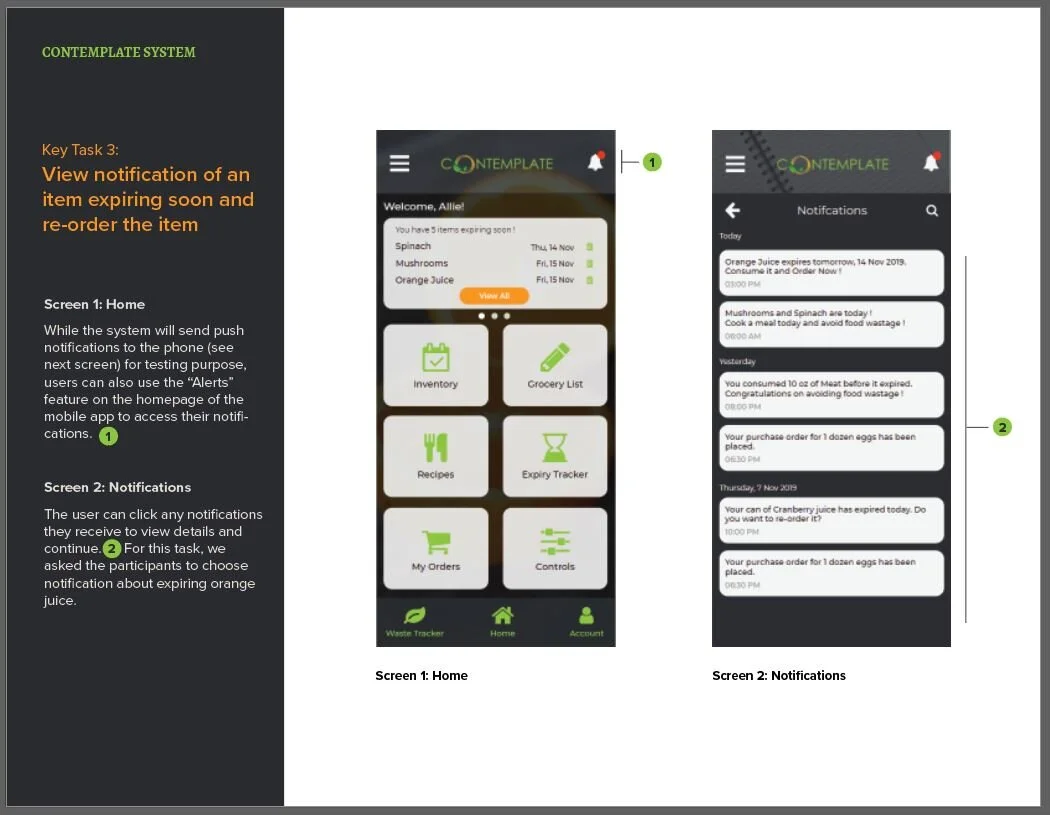
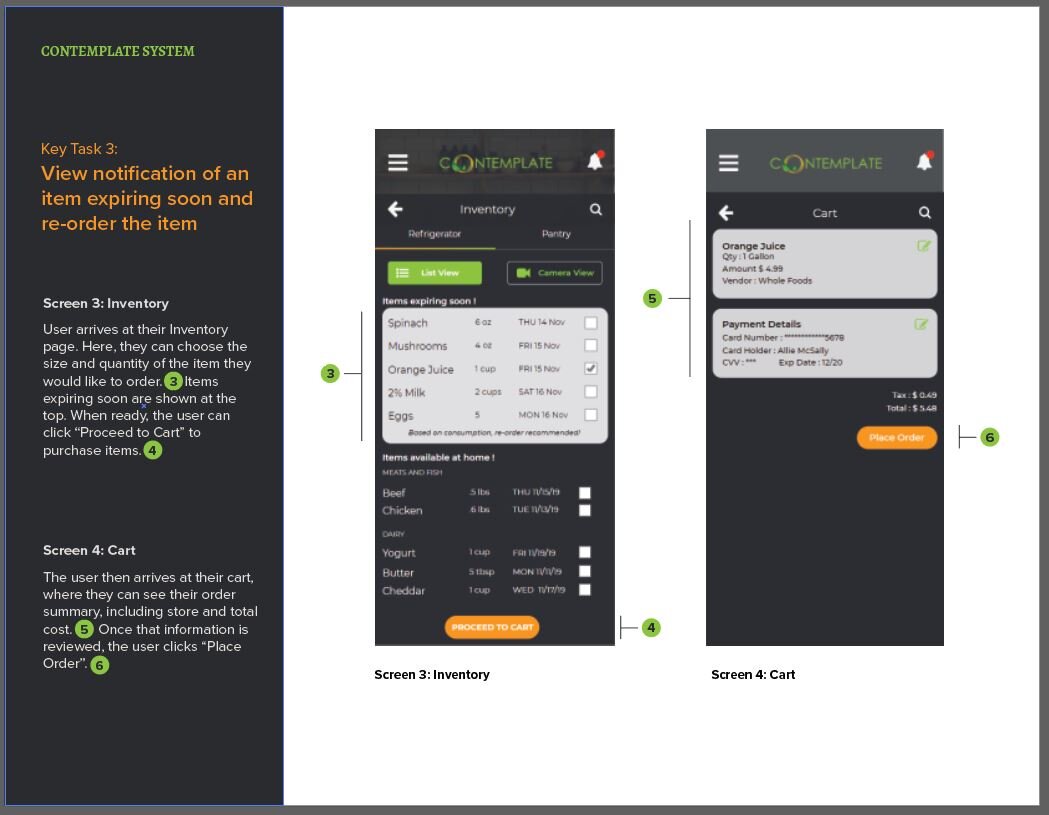
Task 3: View notification of an item expiring soon and re-order the item
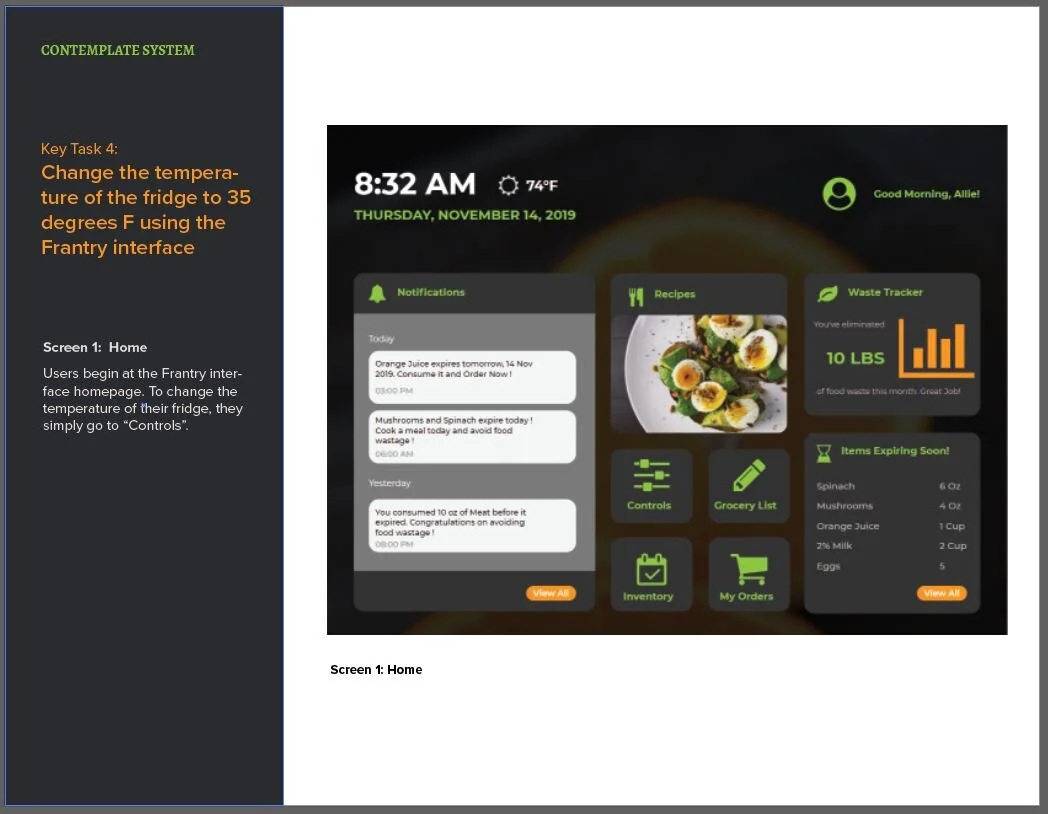
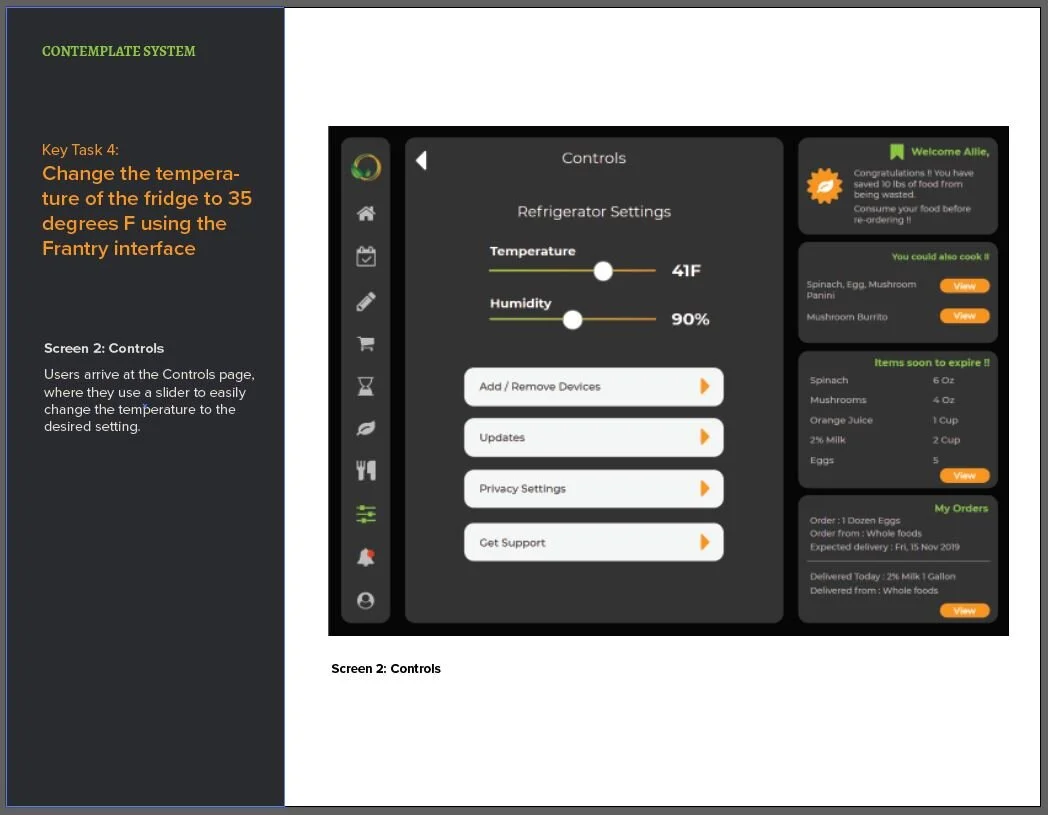
TASK 4: Change the temperature of the fridge to 35 degrees F using the Frantry interface
User testing and interpretation [evaluate]
The team developed a testing protocol based on some perceived common use cases for our smart kitchen mobile app and appliance interface. Four participants performed the tasks following verbal instructions from the facilitators. Each test lasted, on average, 10 minutes. The facilitators encouraged the subjects to complete the tasks with no assistance but made themselves available should the subject get stumped with any aspect of the task or prototype. The subjects were encouraged to “think out loud” and verbally walk through their thought process while performing the tasks to better help the facilitators understand the thought process of the subject.
The testing team used their written notes to analyze common themes and abnormalities in their observations. The team focused on points of error, speed of task completion, verbal and non-verbal emotions expressed by the subjects, and pain points, or areas where the user struggled to make a decision or complete an aspect of a task.
Design Changes
Overall, we found that the emotions evoked by Contemplate were positive. All of our subjects, in some form, commented on a desire to prevent food waste. Our testing revealed some minor hiccups in our interface but users were generally able to complete all tasks with no assistance or issue. Future iterations of Contemplate will address several common issues users encountered including icon, button, and checkbox size. Another major issue to be addressed would be making the “Home Screen” more interactive with some real time data and notifications such as, waste age graphs, expiring items, notifications, orders and updates.
Hi-fi prototyping [Iteration based on initial testing]
After user feedback from the initial round of user testing, the team implemented changes such as button and icon size, and created a more polished and hi-fi prototype of the Contemplate system: