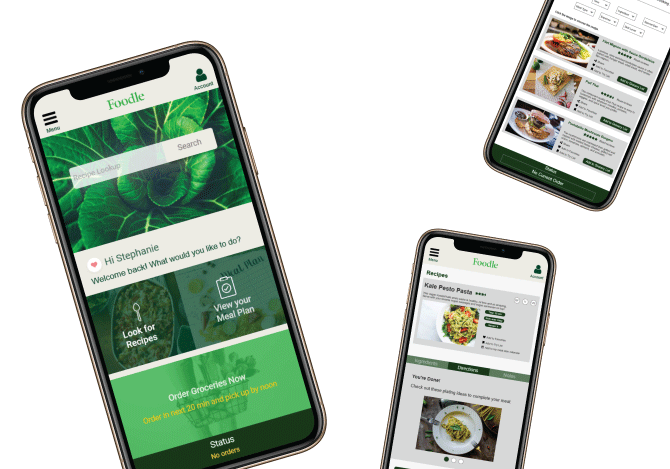
Foodle mobile app
objective
Foodle was created with the aim to unify, streamline, and personalize the cooking experience at home from start to finish. This product seeks to support users with busy lives who want to create wholesome meals at home while saving time and money. The purpose is to blend the journey of picking a great recipe, purchasing the ingredients, and preparing a delicious dinner to create a holistic experience while keeping the person’s dietary goals and restrictions, budget, and daily schedule in mind.
Context:
Fictional project created for HCI440: Introduction to Human-Computer Interaction course at DePaul University
Teammates:
Rahul Kapoor
METHODS & TOOLS:
Contextual Inquiry, Airtable, Optimal Workshop: Card Sort, Adobe XD (wireframes), Axure (prototype)
Role:
Interviewer, UX/UI Design [special focus on the “Cooking a Recipe” task], User Testing
User interviews [Empathize]
We conducted user interviews with 6 individuals, in order to find out more about user cooking and grocery shopping habits. We then used Airtable in order to compile our observations, insights, and insight clusters. Here is what we found:
#1 Time & convenience
Users value time & convenience over many other factors. The experience should optimize a user’s time and make it easy for them to find a recipe, shop for ingredients, and cook the meal in an efficient and convenient manner.
#2 Simplicity
Users value simplicity when shopping and cooking- they avoid recipes that are too complicated or take too long to make. The system must account for the user’s preferences and have the ability to offer users simple, and quick recipes that fit into their lifestyle and time constraints.
#3 Routine
Users follow routines for shopping and cooking- for example cooking or shopping on a specific day of the week. Many plan meals ahead of time. The system should assist users in their typical routines, as well as allow for planning functionality to help maintain user organization and schedule.
#4 Customization
Users have varied preferences, such as dietary restrictions or making meals last more than one day. The system must both present adequate information about the meals to help a user make an informed meal choice, as well as allow users to customize their preferences, such as serving size.
#5 Options
Users would like to try new foods/cuisines and would like to eat a variety of food, but convenience and time keeps them from doing this. The system should present users with a variety of options based on user preference and needs, as well as present time and difficulty information to help users balance their cooking and meal-planning with other responsibilities.
personas & journey map [define]
Utilizing the insights from the contextual inquiry, we came up with two target user groups for Foodle:
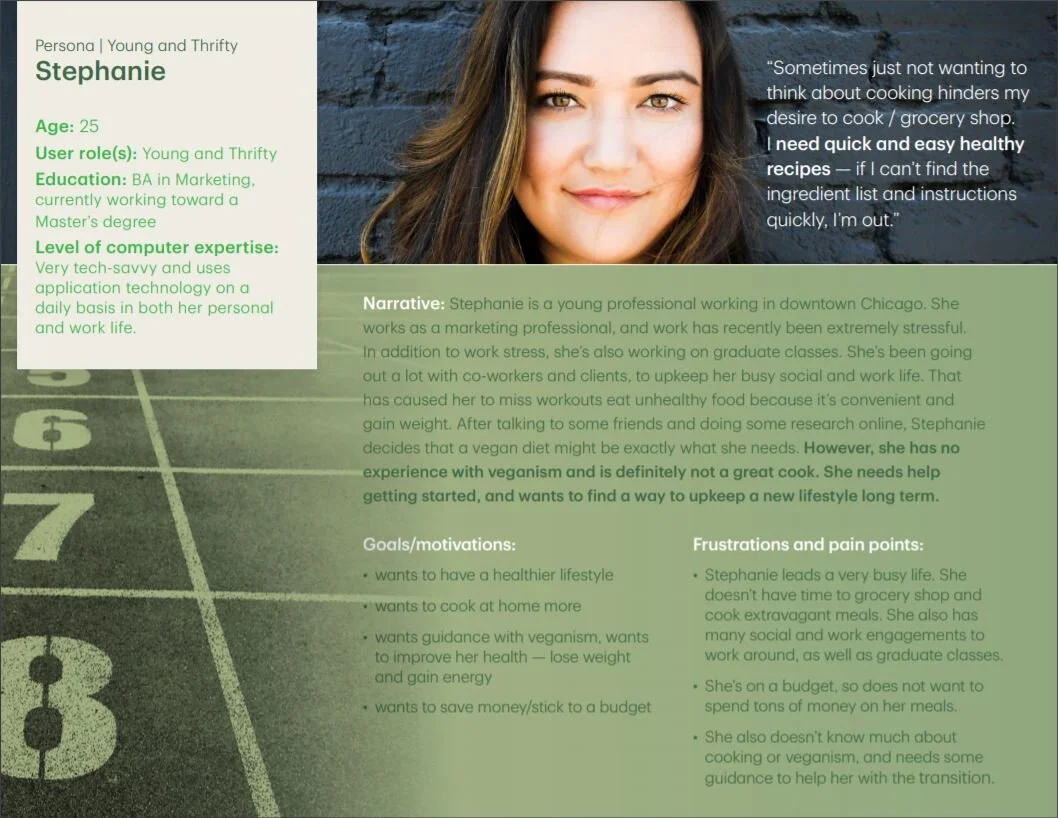
1. Young and Thrifty - A desire to cook healthy and quick meals at home while maintaining a busy lifestyle
2. Food lover wannabe Chef - Create decadent, unique and elaborate recipes from around the world.
Additionally, we created a journey map for our Young & Thrifty user to establish pain points and better understand user emotions during the entirety of the meal planning process:
Conceptual design [ideate]
who are the system users?
young & thrifty:
These users are young working professionals who are on a budget and health conscious, and lead busy work and social lives. They need a quick and easy system to help them plan and cook meals so that they can balance living a healthy lifestyle with all of their other commitments.
food lover chef wannabe:
These users are in between their mid-thirties and mid-forties. They love cooking for themselves and their families. They enjoy entertaining and do not mind showing off their culinary skills when doing so. Since they prepare for their families, these cooks like to be in control of the serving sizes and want to have recipes they can tweak since they have to cater to evolving dietary needs in their families and friends.
what does the system do?
The system streamlines the planning, grocery shopping, and cooking experience.
Users will choose recipes based on dietary needs and preferences, be able to order ingredients, and can follow a step by step sequence for each recipe alongside visual aids and references. They can share their shopping list, meal planning calendar, and recipes with others to assist with simplicity and organization. In addition to these functions, users can track their spending and nutrition, and set goals to keep themselves and their families healthy and on budget.
what problems does the system solve?
The system will streamline and assist in grocery shopping, cooking and meal planning making it more comfortable and easy to follow for the Young and Thrifty user. For the Food lover, it is going to help with recommending unique and new meals based on the user. It will also allow them to control portion sizes along while having a robust rating system. For both types of users, the system helps eliminate wasted time by assisting in meal planning and pre ordering of groceries. Many people don’t have ideas when it comes to meals, this system eliminates the guesswork by providing recommendations and having a database full of delicious recipes. This system will also help keep track of calorie and expenses for the users to align with their fitness goals and budgeting goals.
What is the design impact & what are the emotional impact goals?
The system should make users feel accomplished and satisfied at taking care of themselves and their families. It will mitigate anxiety over not having meals prepared and not knowing what to make. The system will help users feel at ease because they will be saving money by not eating out as much, as well as eating more nutritious food and living a healthier lifestyle.
Focus Task Scenarios [ideate]
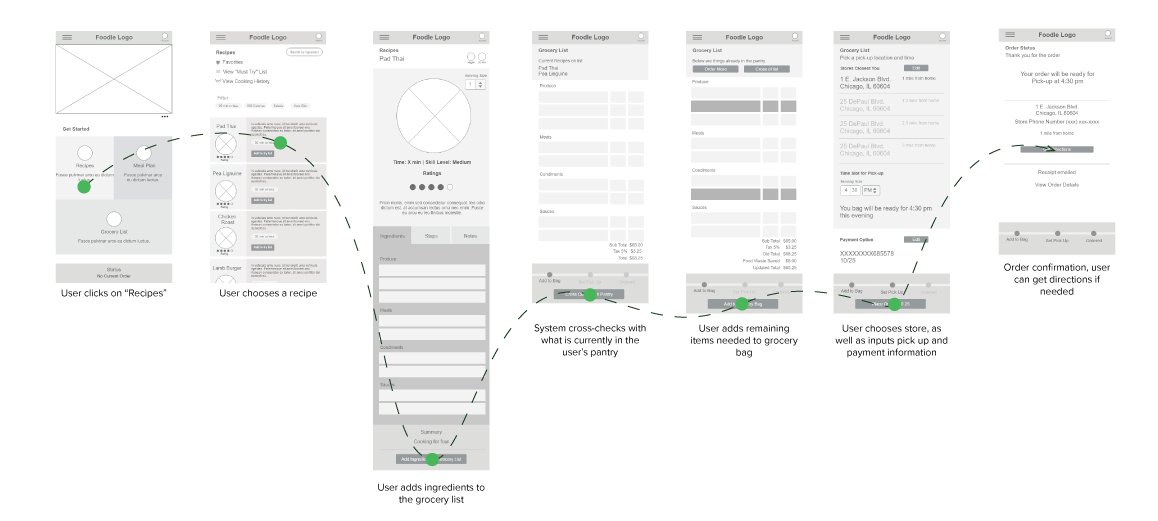
Scenario: Grocery Shopping for a Recipe
Persona:
Young and Thrifty user Stephanie is a busy young professional on a budget, who is trying to live a healthier lifestyle by switching to a vegan diet.
Brief Description:
Stephanie views a recipe. She taps on the “get ingredients” button and an ingredient list is created with certain items crossed off that are already in her fridge. Stephanie confirms the items was wants to purchase, and then chooses her pick up time and location, and places the order.
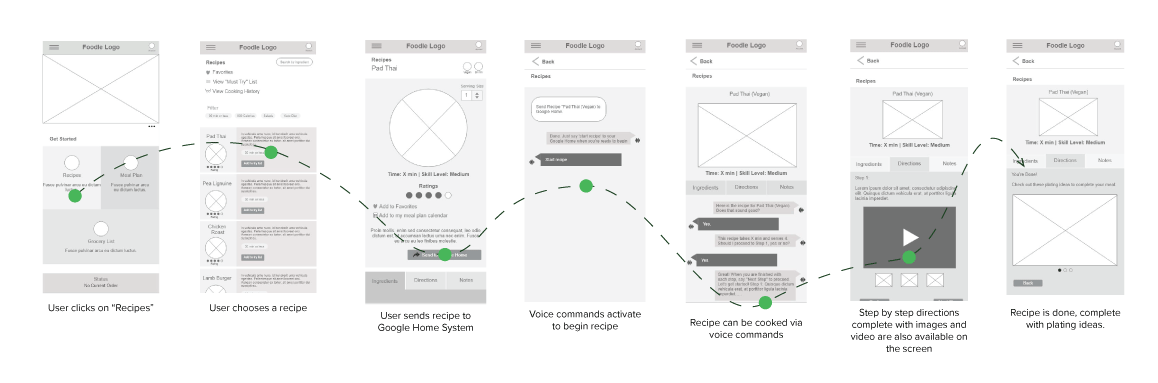
scenario: cooking a recipe
Persona:
Food Lover Chef Wannabe user, Marie, is a busy wife and mom of two, who loves cooking healthy meals for her family, trying new recipes, and cooking gourmet food.
Brief Description:
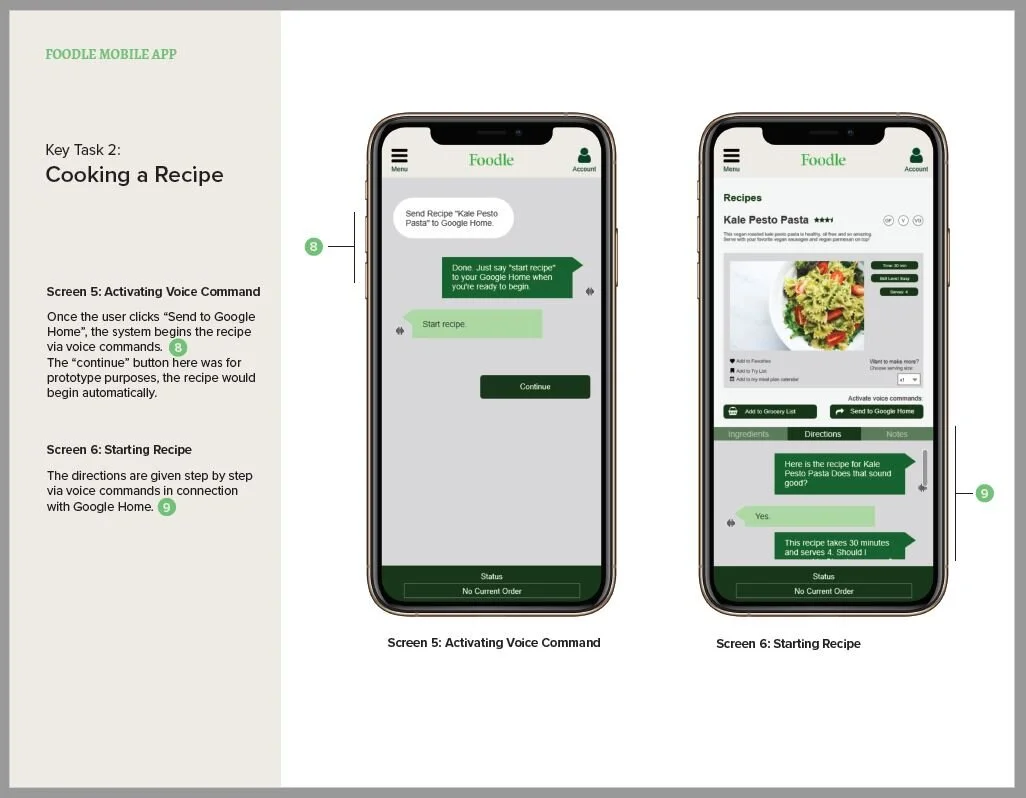
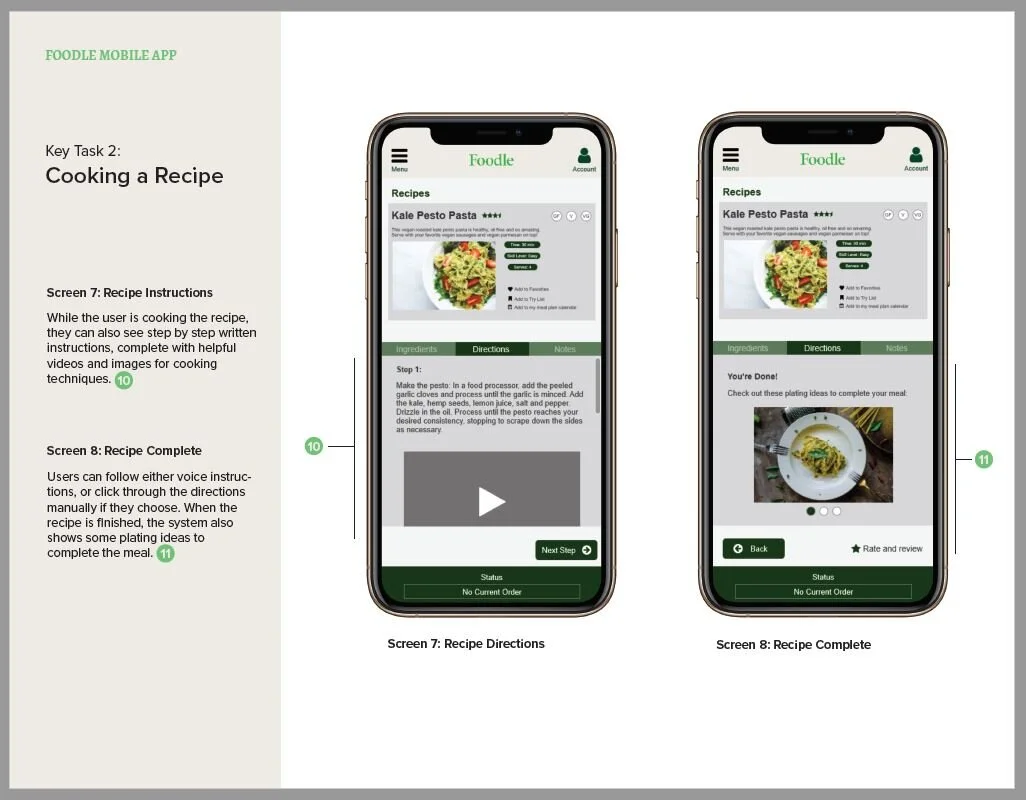
Marie opens a recipe on the recipe tab and glances over the instructions and starts playing the video to get a quick understanding of the steps. Once she has all her ingredients out, she uses voice commands to dictate the cooking process. She uses the prompts to follow the recipe. After she has cooked the recipe she sits down with her family to enjoy the delicious meal.
wireframes [ideate & DESIGN]
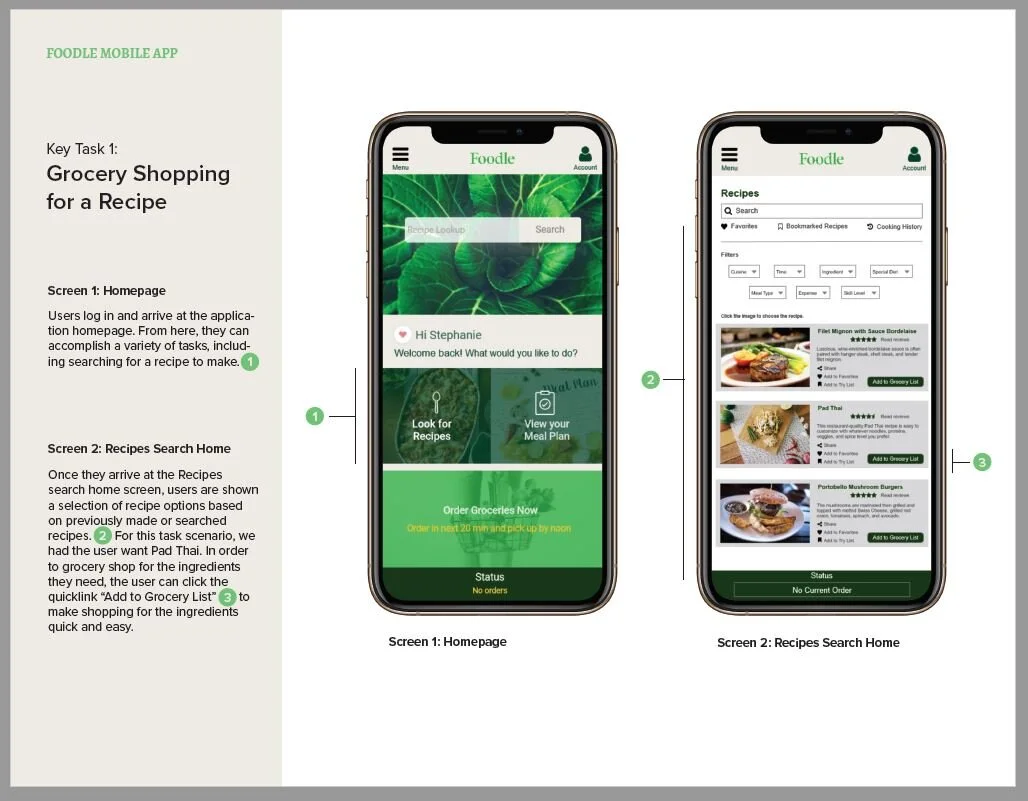
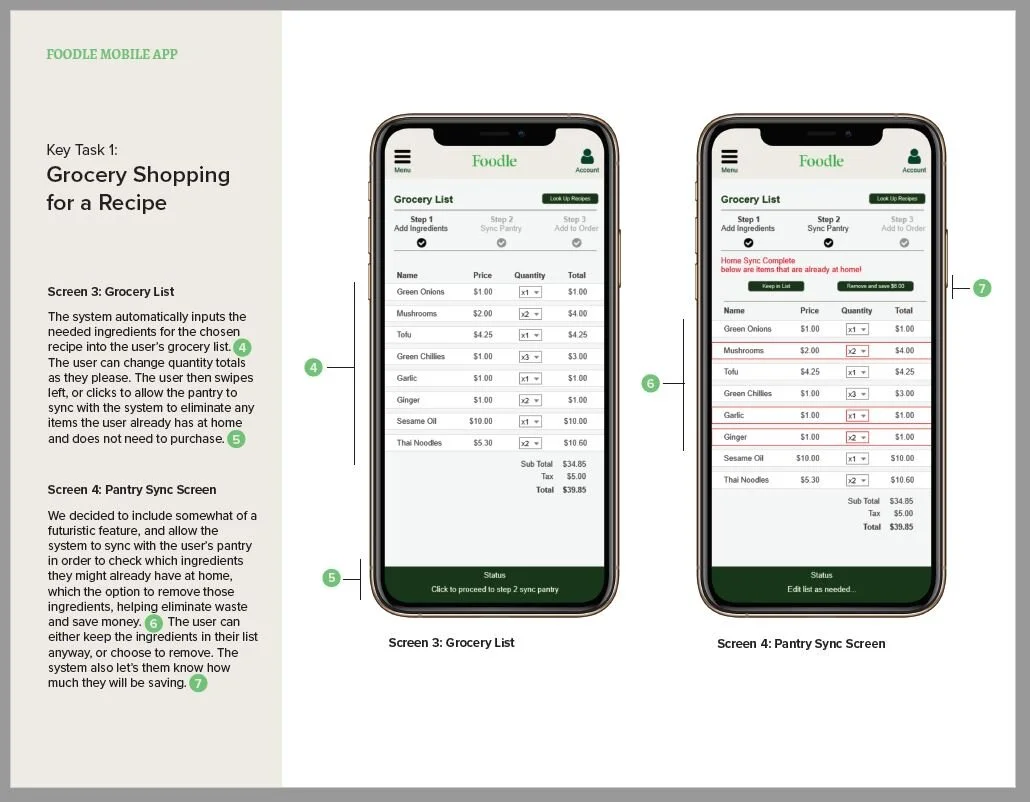
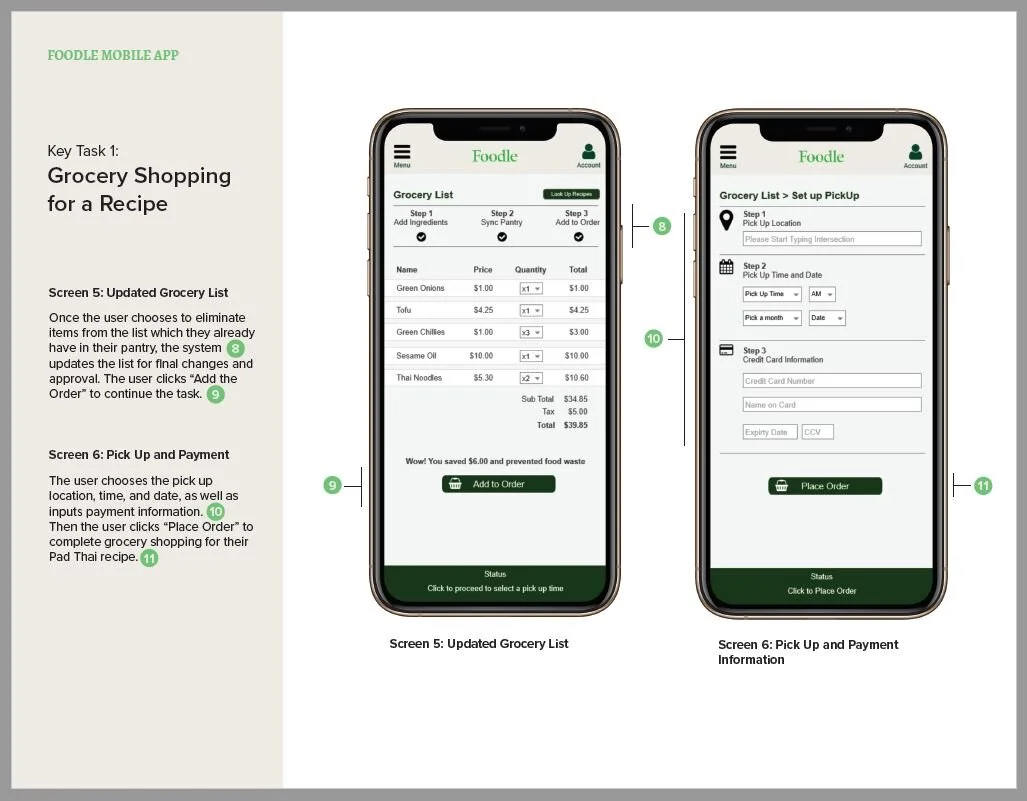
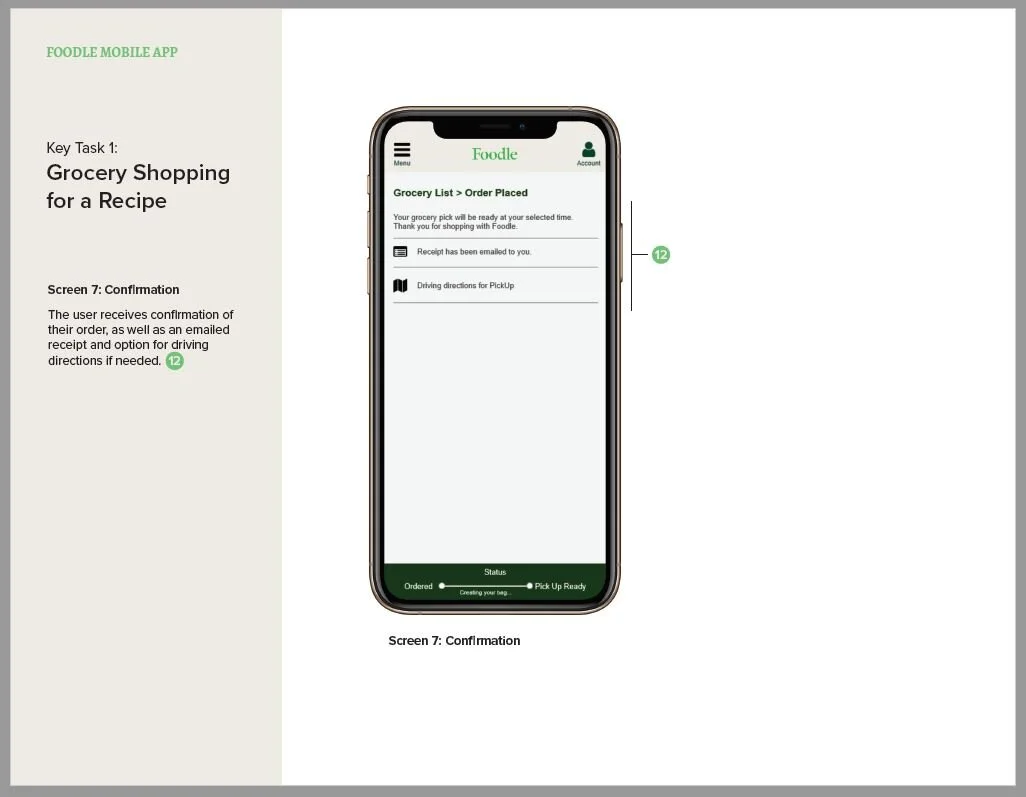
Task 1: Grocery Shopping for a Recipe
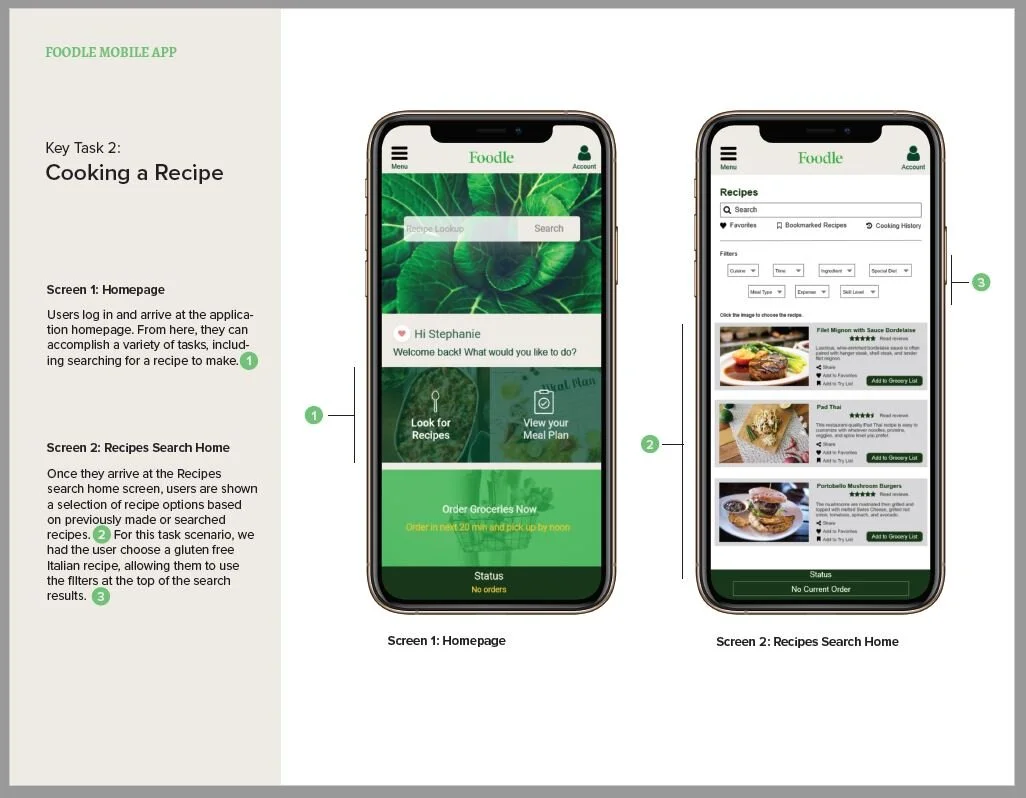
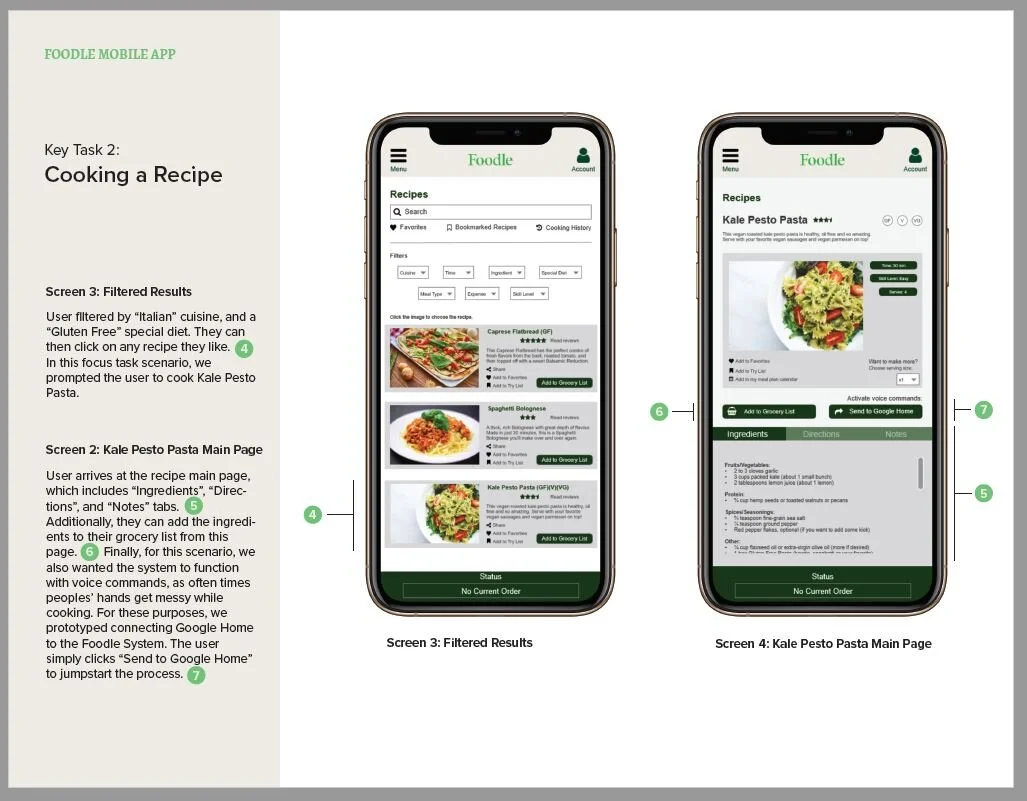
Task 2: cooking a recipe
Prototyping [Design]
Task 1: Grocery Shopping for a Recipe
task 2: cooking a recipe
user testing & interpretation [evaluate]
6 participants recruited via personal connections
Evaluation Methods:
Formative evaluation using mobile devices to present application prototype to participants
evaluation Measurements:
Number of Errors, Error Type, Task Completion, Alternative methods of arriving at content
Key Findings:
Usability:
6/6 participants were able to complete the tasks presented with minimal errors
6/6 participants tried to use the search bar over the filters when finding a recipe — perhaps this may have been because it is located above the filters, so they tried to use it first. This finding affirmed the need for inclusion of a search bar in addition to filters.
5/6 participants clicked the image vs text to navigate to recipe page
User Satisfaction and Post-Task Feedback:
5/6 participants said that the navigation and layout of the application were very clear
6/6 participants thought the tasks presented were easy to complete
5/6 participants said they prefer interacting with applications via tapping or other gestures vs voice command
5/6 participants mentioned they would like to see tags or labels indicating dietary restrictions, cost, and skill level rating directly on the results page rather than using filters
design Changes Based on User testing and Feedback
Add dietary labels/expense/skill level info directly to the recipes results page - make recipe cards larger for readability and to be able to include more information like this to help with faster recipe selection
Individualize the items on the grocery list so users have control over each item
Set up grocery list by food group (i.e. vegetables, dairy, meat etc.) for easier viewing
Add option to change serving size in grocery list, in case user forgets to do that on the recipe page
Filters need to be re-designed so that they are tags rather than dropdowns- this will help make the form simpler, takes up less space, and isn’t as challenging to use due to size