Objective
Foodle was created with the aim to unify and personalize the cooking experience at home. The experience seeks to support grocery shoppers who want to create wholesome meals while saving time and money. This project aims to encourage shoppers with busy lives to enjoy and cook their meals by connecting with the food in a healthy and meaningful way. The purpose is to blend the journey of picking a delightful recipe, purchasing the ingredients, and preparing a delicious dinner to create a holistic experience while keeping the person’s dietary goals and daily schedule in mind.
METHODS & TOOLS:
Contextual Inquiry, Airtable, Optimal Card Sort, Axure
TEAMMATES:
Rahul Kapoor
CONTextual inquiry [Empathize]
We conducted a contextual inquiry, interviewing 6 individuals, in order to find out more about user cooking and grocery shopping habits. We then used Airtable in order to compile our observations, insights, and insight clusters.
Want the deets?
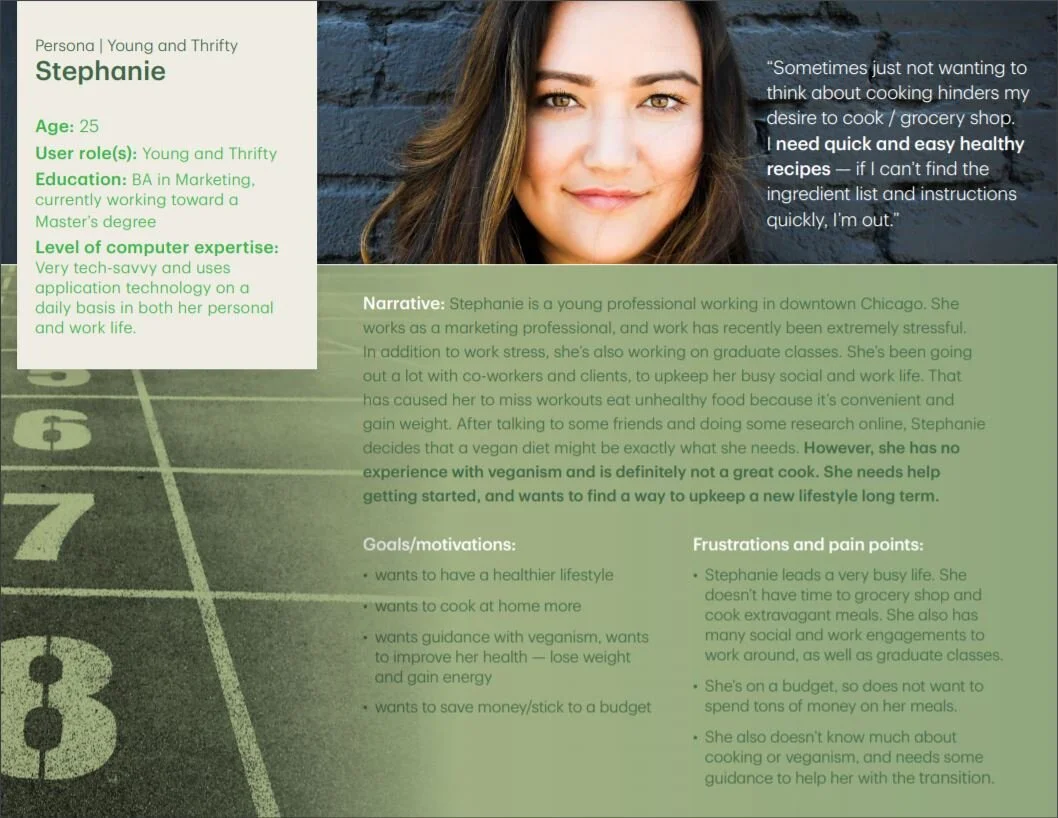
personas & journey map [define]
Utilizing the insights from the contextual inquiry, we came up with two target user groups for Foodle:
1. Young and Thrifty - A desire to cook healthy and quick meals at home while maintaining a busy lifestyle
2. Food lover wannabe Chef - Create decadent, unique and elaborate recipes from around the world.
Additionally, we created a user journey map to establish pain points and think about user emotions throughout a typical meal planning journey: